Empezamos un viaje para conocer y entender a fondo qué es una aplicación web progresiva (PWA), esta nueva alternativa a las apps nativas que está revolucionando el mundo de las apps y el marketing digital gracias a los numerosos beneficios que aporta a las empresas. #
¿Sería exagerado decir que el móvil se ha vuelto una extensión de nosotros mismos? Los recientes estudios sobre nuestra relación con los smartphones no contestan a esta cuestión casi filosófica con tintes de ciencia ficción, pero dejan claro que actualmente los teléfonos móviles son el centro neurálgico de nuestra vida en internet.

Del 2011 hasta 2016, el tráfico web global en internet a través del móvil se ha multiplicado por siete. De un tímido 6% en 2011 a un 46% en 2016. En 2021, los móviles ya son responsables de casi el 57% del tráfico en la red.
En España, el 91,5% de los usuarios accede a internet a través del móvil. Además, los españoles son los europeos que pasan más tiempo pegados a sus smartphones, una media de 3 horas y 27 minutos por día.
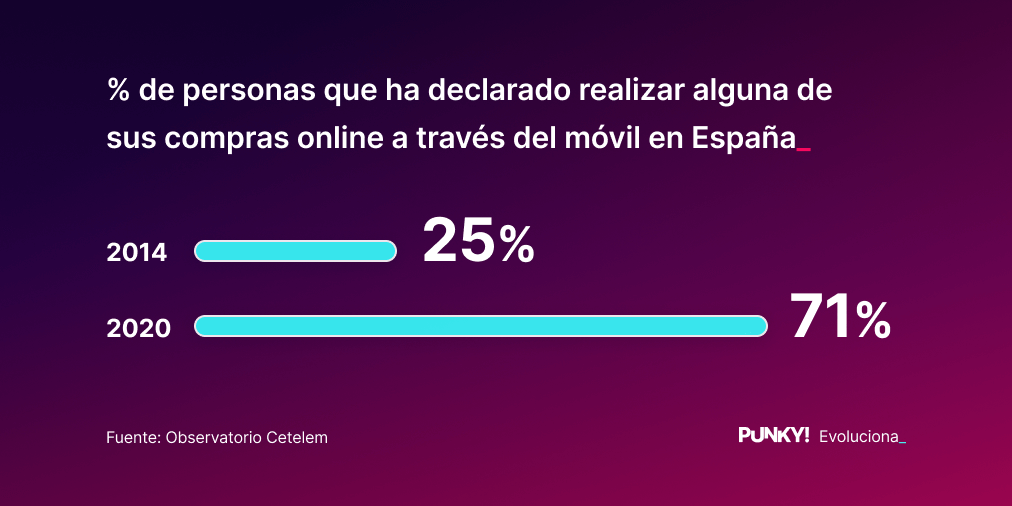
Y cuando el asunto es e-commerce, los datos no son menos impresionantes. En el 2020, un 71% de los internautas españoles declaró haber realizado por lo menos una de sus compras online a través del móvil, un incremento de 46 puntos porcentuales en comparación a los datos del 2014.

Después de esta rápida ronda de estadísticas, queda evidente que los smartphones, y por extensión las aplicaciones móviles (nuestras apps de toda la vida), han pasado a formar parte del ser humano. Si el móvil es una extensión de nosotros mismos, las apps son nuestras mejores amigas. Es a través de ellas que nos comunicamos con amigos y familiares, compramos online, buscamos un restaurante, el destino paradisiaco de nuestras próximas vacaciones y ¡hasta ligamos! 💘
“Los dispositivos táctiles y las aplicaciones son populares porque deslizar el dedo nos devuelve la sensación de relacionarnos con algo en un lugar físico. Con las aplicaciones, también interactuamos físicamente. Por lo tanto, la experiencia es mejor y creamos recuerdos más coherentes y vínculos más sólidos.” - Nick Southgate
En 2017, se registraron 178 mil millones de descargas de apps móviles y 205 mil millones en 2018. En 2020, el fatídico año en que la Covid-19 aterrizó en nuestras vidas, fueron más de 218 mil millones y se proyecta que este número subirá a 285 mil millones en 2022.
Pero no todo son flores en el mundo de las apps. Queremos tanto a nuestros móviles, que muchas veces nos resistimos a los encantos de las aplicaciones. Ocupan espacio en la memoria del teléfono y lo peor, hay que estar actualizando cada dos por tres.
Datos del estudio realizado por Fly Research, demuestran que el 40% de los europeos pasa olímpicamente de descargar las actualizaciones de sus apps, porque cree que no sirven de nada (y en este momento cae una lagrimita en el rostro de un desarrollador 😢). A un 14% le preocupa que se ralentice el teléfono y un 11% cree que al descargar las actualizaciones, su móvil se quedará obsoleto. ¡Vaya, lo de las actualizaciones nos cae fatal!
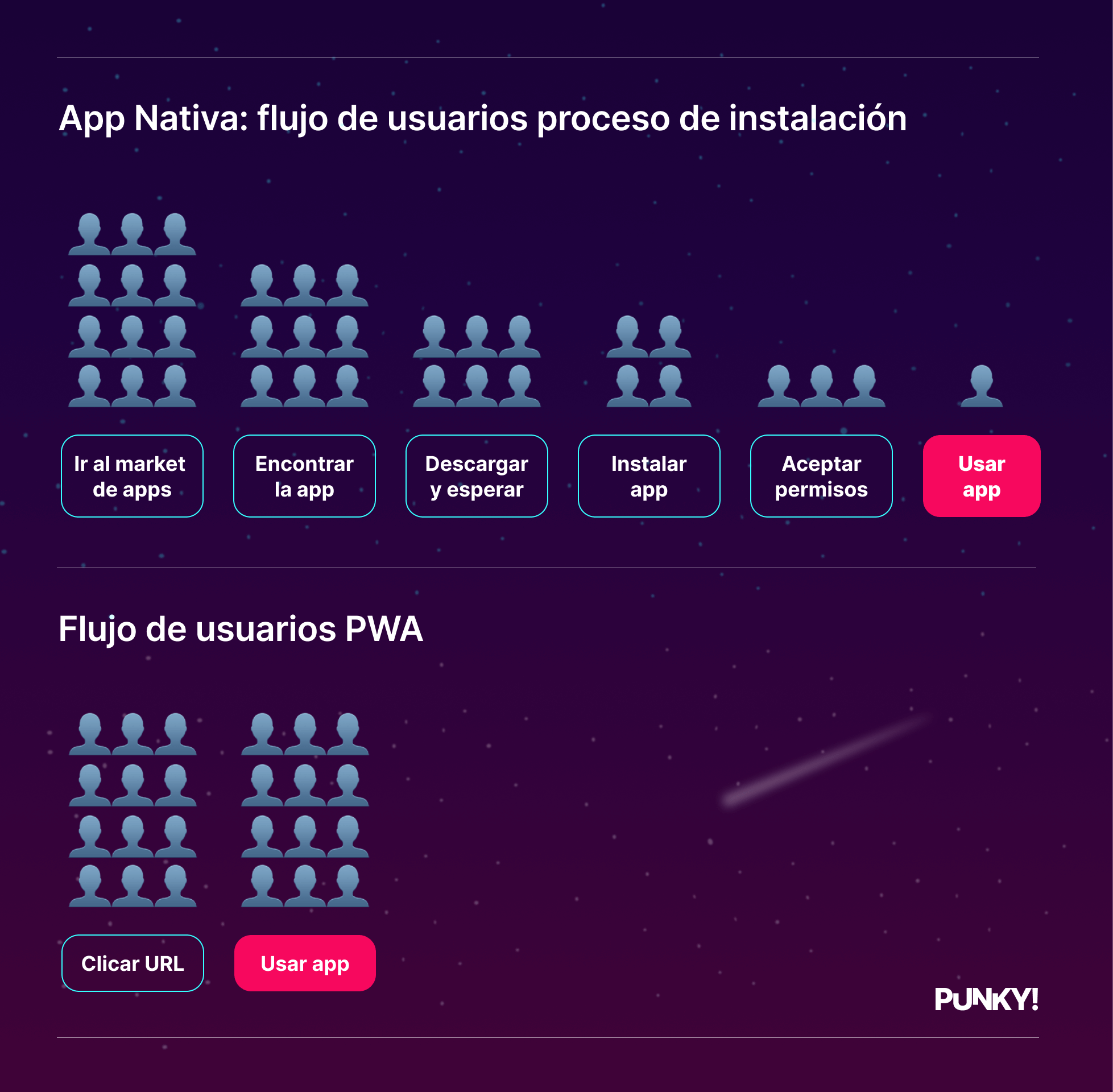
Durante el proceso de incorporación de una app nativa, que va desde el momento en que el usuario accede al market de aplicaciones hasta que pueda utilizar la app, cada paso adicional significa una pérdida de aproximadamente el 20% de los usuarios.
Ahora, imagina que existiera una app que se actualiza por sí sola y ocupa poquísimo espacio en la memoria de nuestros móviles. ¡Qué maravilla! Pues te contamos un secreto: esta app ya existe y se llama progressive web app (PWA). En buen castellano, aplicación web progresiva, pero también es conocida como app multiplataforma o, para los más íntimos, simplemente web app.
Pero, ¿qué es una Progressive Web App? #
Una progressive web app, dicho de manera clara y sencilla, es una mezcla que reúne características de las páginas web y de las apps nativas. Su mérito está justamente en su capacidad de concentrar lo mejor de estos dos mundos.
Echemos un vistazo a algunos de los superpoderes que la PWA ha cogido de cada uno de estos mundos:
De las páginas web:
- No hace falta descargar las problemáticas actualizaciones, la PWA se actualiza automáticamente.
- Funciona en todos los dispositivos y sistemas operativos: móviles Android e iOS, ordenadores, tabletas, etc.
De las apps nativas:
- La PWA puede ser agregada a la pantalla inicial de cualquier dispositivo.
- Permite el envío de notificaciones push.
En resumen, las web apps son una versión evolucionada de las aplicaciones web tradicionales. Entre sus principales virtudes está la de eliminar la fricción que se genera en las descargas de una app nativa. Ahora mismo te contamos el cómo y el porqué. 🤓
Sin historia no hay gloria #
Para entender cómo ha ocurrido esta evolución de las aplicaciones, nos vamos de historieta. En el lejano 2007, ya se estaban cocinando las tecnologías que harían posible la existencia de las progressive web apps tal como las conocemos hoy. Y fue Google, que unos añitos más tarde se puso a tope para promover las progressive web apps. ¿Para qué? Pues para ayudar a los desarrolladores a crear aplicaciones web confiables, rápidas, atractivas y que ofrecieran las mismas funcionalidades de las apps nativas. 🚀
Siguiendo el cuento, la historia de la PWA empieza oficialmente en 2015, cuando la diseñadora Frances Berriman y el ingeniero de Google Chrome, Alex Russell acuñaron el término “aplicaciones web progresivas” para describir estas apps tan especiales que sacan partido de algunas funciones de los navegadores modernos. Hay dos de estas funciones que son el alma de una PWA: el service worker y el manifiesto de la aplicación web, que permiten que una web app sea instalable y que funcione offline.
(⚠️ Atención: en algunos segundos entraremos en la fase geek avanzada de nuestra expedición.)
Entendiendo el service worker y el manifest #
Un service worker es un archivo JavaScript que funciona aparte del hilo principal del navegador para manejar notificaciones push, sincronizar datos en segundo plano, almacenar datos en caché, recibir actualizaciones centralizadas, entre otras cositas. Con todo este talento, los service worker otorgan a las PWA el alto rendimiento y la rica experiencia de las apps nativas, pero ocupando poquísimo espacio de almacenamiento. También posibilita las actualizaciones en tiempo real (¡aleluya!) y hace que la visibilidad de una web app en los motores de búsqueda, el famoso SEO, sea mejor que la de una app tradicional.
¿Potente, verdad? Pero hay algo más: por el hecho de que se encuentra entre la red y el dispositivo para suministrar el contenido, el service worker es capaz de manejar los mecanismos de caché con mucha eficiencia, haciendo que una PWA sea totalmente a prueba de errores cuando se utiliza en modo offline.
{
"name": "Chefellas Pizza y Más",
"short_name": "Chefellas",
"description": "Descubre lo rico de pedir online.",
"icons": [
{
"src": "/_nuxt/icons/icon_64x64.8ad5c9.png",
"sizes": "64x64",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/_nuxt/icons/icon_120x120.8ad5c9.png",
"sizes": "120x120",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/_nuxt/icons/icon_144x144.8ad5c9.png",
"sizes": "144x144",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/_nuxt/icons/icon_152x152.8ad5c9.png",
"sizes": "152x152",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/_nuxt/icons/icon_192x192.8ad5c9.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/_nuxt/icons/icon_384x384.8ad5c9.png",
"sizes": "384x384",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "/_nuxt/icons/icon_512x512.8ad5c9.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "any maskable"
}
],
"start_url": "/",
"display": "minimal-ui",
"background_color": "#000000",
"theme_color": "#c32228",
"lang": "es"
}El segundo pilar de una PWA es el manifest, que tiene nombre de banda, pero nada que ver. 🎸⚡ Se trata de un listado con la información necesaria para la instalación de una web app. El manifiesto de la aplicación web es un archivo JSON y sus especificaciones incluyen:
- El nombre de la app.
- El enlace a los diferentes íconos que serán usados en la pantalla inicial y a imágenes.
- Los colores del fondo de la pantalla de inicio y de la barra del navegador.
- La URL preferida para iniciar o abrir la web app.
- Orientación predeterminada de la aplicación web.
- La opción para configurar el modo de visualización, por ejemplo, pantalla completa.
Resumiendo, el manifiesto es el lugar donde están todos los metadatos asociados a una PWA y que son cruciales para que ella pueda ser agregada a una pantalla de inicio y se enumere junto con las aplicaciones nativas.
(Respira. Ya pasamos la fase geek. 🙌)
Diferencias entre una PWA y una app nativa #
Seguimos nuestro viaje por el mundo de las aplicaciones web progresivas. Y para entender con fundamento por qué una PWA contiene lo mejor de las páginas web y de las aplicaciones nativas, echaremos un vistazo a las diferencias que existen entre ambas. Vamos a ello.
¿Qué debo hacer para tenerla en la palma de mi mano? #
Para acceder a una aplicación nativa, primero tendrás que encontrarla en una plataforma de descarga de apps, como la Play Store, para móviles Android, o la App Store para dispositivos iOS. Luego, aceptas la descarga, esperas que eso ocurra y que se instale. Para finalizar, cuando ya tengas la app nativa disponible en tu móvil, necesitarás darte de alta o registrarte como usuario y por fin podrás empezar a utilizarla. ¡Casi nada! 😅
Pero el drama no acaba ahí. Durante el proceso de incorporación de una app nativa, que va desde el momento en que el usuario accede al market de aplicaciones hasta que pueda utilizarla, cada paso adicional significa una pérdida de aproximadamente el 20% de los usuarios.
En cambio, para utilizar una PWA solo necesitas su URL, así de sencillo. Además, las web apps son compatibles con todos los dispositivos, independiente si su madre es el sistema Android o iOS. Hasta las puedes instalar en tu ordenador, si te apetece. Tampoco necesitas descargarla, pues al acceder a ella por primera vez, la PWA te preguntará educadamente si la quieres agregar a tu pantalla inicial y, tras una rápida verificación de seguridad, ya la tendrás disponible incluso para utilizarla cuando tu internet sea de baja calidad o estés offline, con algunas limitaciones, claro. Vamos, que la PWA es una maravilla, pero todavía no hace milagros. 😇

¿Cómo funcionan las actualizaciones? #
Como hemos comentado, para existir, una app nativa necesita estar en un market de apps como es la Play Store de Google o la App Store de Apple. Para que ella “llegue” a estar ahí, el desarrollador de la app necesita tener una cuenta y cuando se realicen cambios o mejoras, estos necesitan ser chequeados y aprobados. O sea, en las apps nativas las actualizaciones no se dan de manera inmediata.
Con las web apps, este proceso desaparece, pues su existencia depende únicamente del navegador, o sea la PWA es algo como su propia jefa. 😎 Si se hacen actualizaciones en una progressive web app, estas se reflejan automáticamente e inmediatamente, sin necesidad de ningún tipo de aprobación.
¿Cuánto espacio de almacenamiento ocupa? #
Las aplicaciones nativas, tras ser descargadas e instaladas, ocupan un espacio considerable en la memoria de nuestros móviles. Y estamos hablando de 50/100 megabytes, a veces más. Como solemos usar un montón de apps y es cada vez más común que estemos cortos de espacio, eso acaba siendo un problema, pues muchos usuarios las eliminan al poco tiempo de haberlas instalado.
En cambio, la PWA no necesita ser descargada, pues solo genera un acceso directo que ocupa unos pocos bytes. Para que te hagas la idea de lo poco que puede pesar una web app, la PWA de Twitter, con toda su complejidad, ocupa apenas 350 kilobytes de almacenamiento.
¿Cuánto cuesta? #
Y aquí llegamos a una diferencia fundamental para las empresas que deseen tener una PWA para su negocio: el coste.
Para que una app nativa funcione en casi todos los tipos de smartphones, necesita ser desarrollada en por los menos dos versiones: una para Android y otra para iOS. O sea, cada sistema operacional requiere lenguajes de programación específicos: Java y Linux para Android, Objective C y Swift para iOS. Si se quiere que la app sea también una página web, habría que hacer una tercera versión. Como se puede intuir, todo eso hace que una app nativa necesite más tiempo para estar lista y tenga un alto coste de desarrollo.
En cambio, para crear una PWA, no hace falta desarrollar distintas versiones ni tampoco lenguajes de programación específicos para apps. Eso porque las aplicaciones web progresivas están hechas con HTML, CSS y JavaScript, que son los lenguajes utilizados para el desarrollo de páginas web. Por tener un proceso de desarrollo menos complicado y menos exigente, las web apps tienen un coste de desarrollo bastante inferior al de una app nativa. Además, el tiempo de desarrollo es menor.
6 ventajas de la PWA para el marketing de las empresas #
Ahora que ya eres todo un experto de las aplicaciones web progresivas y ya tienes claro qué son y cómo funcionan, nos centraremos en analizar las ventajas de las web apps desde una perspectiva en particular: cómo una PWA puede ayudar a las pymes a fidelizar el público que ya tiene y a conquistar nuevos clientes.
1. La PWA es rápida #
Empezamos con un dato del dios Google para que veas lo importante que es ofrecer una experiencia rápida y fluida a los clientes en internet: el 53% de los usuarios abandonan un sitio web si este tarda más de 3 segundos para cargarse. Y está claro que nadie quiere que los clientes se vayan.
Pues bien, en la PWA, tanto la velocidad de carga como de navegación están optimizadas. Esto ocurre gracias al service worker, que tiene el superpoder de almacenar los datos en caché. Hablando alto y claro, lo que pasa es que, tras descargar una web app por primera vez, sus componentes principales quedan guardados y ya no será necesario volver a descargarlos.
Eso significa que el usuario podrá interactuar con los contenidos de la PWA de manera prácticamente inmediata. Si la navegación es superrápida, ofreces una mejor experiencia de usuario y potencias el SEO, o sea, dios Google te hará caso, lo que no es poco. Y cerramos con un ejemplo real: la PWA de Twitter, con toda su abundancia de datos, se carga en menos de 3 segundos para visitas repetidas incluso en redes lentas. ⚡️
2. La PWA es segura #
Aunque la ciberseguridad es cada vez más relevante a medida que la gran mayoría de las empresas da el salto al mundo digital, los pequeños negocios parecen subestimar su vulnerabilidad y sobre todo las pérdidas que puede generar el caer en manos de los cibercriminales. Para que tengas una idea, el coste medio de un ciberataque a una pyme es de 35 mil euros y el 60% cierra seis meses después de haberlo sufrido. ¡Vaya bajón!
Pero tranquil@, porque en la PWA, la seguridad ya viene por defecto. Para que sea una aplicación web progresiva es indispensable utilizar el protocolo HTTPS, pues sin esa capa extra de seguridad no sería posible instalar el service worker. Para el usuario, la navegación mediante HTTPS asegura un acceso seguro y garantiza que los contenidos estén a salvo de manipulaciones maliciosas. Resultado: tranquilidad para el negocio, para los clientes y una buena reputación en los motores de búsqueda.
3. Es muy amiga del SEO #
Y hablando en motores de búsqueda, conseguir que un sitio web esté bien posicionado es una tarea compleja que depende de muchos factores. Como has visto anteriormente, características como la velocidad y la seguridad influencian directamente en el SEO de una PWA.
Pero hay otra cualidad de las web apps que trae beneficios para el SEO: es indexable. Eso ocurre por el simple hecho de que una PWA, al contrario de una app nativa, puede ser localizada a través de una URL, lo que hace que los buscadores puedan encontrarla, rastrear su contenido e indexarlo. Si existe para los buscadores, significa que podrá ser alcanzada por muchísimos usuarios. Y si muchos usuarios la alcanzan, el algoritmo de Google sacará la conclusión: “aquí hay algo que interesa a la gente”, y la pondrá arriba en los resultados de las búsquedas.

Tal vez te estés preguntando: ¿pero qué tan importante es el bendito SEO y aparecer en las primeras posiciones de los resultados de búsqueda en Google? Te damos algunos datos:
- En 2019, Google representó un 89,96% de todas las búsquedas desde móvil y un 75,23% de todas las búsquedas desde escritorio en el mundo.
- Solo en la primera página, los primeros cinco resultados orgánicos representan el 67,60% de todos los clics y los resultados del 6 al 10 representan solo el 3.73%.
- El 90% de los usuarios aún no se ha formado una opinión sobre una marca antes de comenzar su búsqueda.
4. Engagement: la PWA conecta #
Otra ventaja de las aplicaciones web progresivas es su capacidad de enviar notificaciones push. Estas alertas que recibimos a menudo en nuestros móviles y que aparecen en la lista de notificaciones, incluso si la aplicación que lo ha enviado esté cerrada, son una potente herramienta de marketing y fidelización de clientes. Prueba de esto es que el envío de notificaciones automáticas aumenta las tasas de retención de aplicaciones de 3 a 10 veces y las bajas de suscriptores están por debajo del 1% para los envíos de hasta 5 notificaciones push por día.
Un dato interesante: para que el usuario de una PWA reciba notificaciones push no es necesario que él tenga la web app instalada en su dispositivo. El único requisito es que él autorice el envío de las notificaciones.
Además, el hecho de que una PWA sea una URL y pueda ser compartida de forma sencilla, aumenta la posibilidad de que llegue a un público mucho más amplio y de múltiples maneras. El ser enlazable añade un mundo de posibilidades a las acciones de marketing de una pyme. Es posible promocionar su enlace en campañas pagadas en las redes sociales, convertirla en un código QR, que puede ser aplicado a materiales impresos como flyers, banners, displays de mesa (en el caso de restaurantes, por ejemplo) y de ahí hacia el infinito. 🚀✨
5. Ofrece una experiencia similar a una app nativa #
A lo largo de este post, hemos hablado de las ventajas de la PWA frente a las apps nativas, como el hecho de que son más ligeras y generan menos fricción, ya que se actualizan automáticamente y además son más baratas de desarrollar. ¡Imposible no enamorarse!
Pero existe el otro lado de la moneda: los beneficios que generan el hecho de que sean muy parecidas. Como las web apps ofrecen las mismas funcionalidades de una app nativa, después de instalada los usuarios no podrán diferenciarlas.
"Usar una aplicación es una experiencia que tiene cierto punto de intimidad. Podemos acurrucarnos en el sofá viendo productos de nuestra tienda favorita a muy poca distancia de nuestra cara. Con las aplicaciones también interactuamos físicamente, las tenemos en la palma de nuestra mano. Por lo tanto, la experiencia es mejor y creamos vínculos más sólidos". - Rob Collier
Pero, ¿qué ventaja hay en el hecho de que no se pueda diferenciarlas? Te damos un dato contundente: según una reciente encuesta de Google, los compradores que usan la aplicación y el sitio web de una marca gastan un 31% más de media que los que solo usan el sitio web. Un punto más para la PWA, que permite las dos cosas a través de una única plataforma.
Otra característica que la PWA comparte con las apps nativas y que trae beneficios para el marketing de las empresas es que es instalable y genera un ícono de acceso desde la pantalla inicial del móvil como cualquier otra app. Cuanto más próximos estamos de los clientes, mejor, ¿verdad? Además, aunque las web apps son una URL, ellas pueden incluso ser publicadas en un market de aplicaciones (Play Store, App Store, etc.) para que sean descargadas desde ahí. Dependerá de la estrategia de cada negocio.
6. Fidelización: la PWA retiene los clientes #
Y para finalizar, revisaremos dos características que hacen con que las web apps les caigan todavía mejor a los clientes.
Primero: funcionan offline o con internet de baja calidad. ¿Eso es gran cosa? Te damos un ejemplo hipotético: imagina que tú y tu pareja estáis volviendo de vacaciones en coche (tú no estás manejando, vale). Ya es noche, tenéis mucha hambre y queréis pedir una pizza a este restaurante italiano que te encanta. Tú ya tienes la PWA del restaurante instalada en tu móvil y así podrás pedir online la cena mientras llegáis a casa. Pasa que justo en este tramo de la carretera no hay señal y te quedas sin internet. Pues, no pasa nada. Podrás elegir lo que vas a ordenar tranquilamente y solo necesitarás de conexión para finalizar el pedido. Dar este tipo de facilidad a los usuarios suma muchos puntos a la compleja tarea de fidelización.
Y para cerrar con llave de oro, los clientes de una pyme que tiene una PWA jamás necesitarán pasar por el dilema “descargo o no descargo las actualizaciones”, pues una aplicación web progresiva se actualiza por si sola. ¡Eso mola muchísimo! 😎
PWAs del mundo real: los datos no mienten #
Puede ser que estés leyendo sobre las PWA por primera vez, pero es muy posible que ya utilices por lo menos una y ni te hayas dado cuenta. Eso porque las aplicaciones web progresivas se están volviendo cada vez más populares gracias a las muchas ventajas que ofrecen para la experiencia de usuario y por supuesto para el marketing de las empresas. Una de las más recientes en ser lanzada es la PWA de Google Meet, la aplicación de videoconferencias de Google, que surge como una alternativa a la versión nativa de la app.
Ahora nos vamos de reto. No solo repasaremos algunas de las PWA más famosas, para que conozcas las empresas que están apostando fuerte por esta tecnología, sino también aportaremos algunos datos claves que evidencian los beneficios obtenidos con su adopción.
Tinder redujo los tiempos de carga de 11,91 segundos a 4,69 segundos con su nueva PWA. La PWA es un 90% más pequeña que la aplicación nativa de Android de Tinder. La participación de los usuarios ha aumentado en todos los ámbitos de la PWA.
La PWA de Uber fue diseñada para ser rápida incluso en 2G. La aplicación principal tiene solo 50k gzip y tarda menos de 3 segundos en cargarse en redes 2G.
Trivago vio un aumento del 150% para las personas que agregan su PWA a la pantalla de inicio. El aumento de la participación llevó a un aumento del 97% en los clics en las ofertas de hoteles. Los usuarios que se desconectan mientras navegan pueden continuar accediendo al sitio y el 67% continúa navegando cuando vuelven a conectarse.
Twitter Lite experimentó un aumento del 65% en las páginas por sesión, el 75% en los tweets y una disminución del 20% en la tasa de rebote. Twitter Lite se carga en menos de 3 segundos para visitas repetidas incluso en redes lentas.
La PWA de Starbucks ha aumentado el número de usuarios activos diarios 2 veces. Los pedidos en ordenadores de escritorio tienen casi la misma tasa que en dispositivos móviles.
¡Imposible no impresionarse con estos datos! Y si te han gustado estos datos, te recomendamos echar un vistazo a la web PWA Stats, donde encontrarás más estadísticas que muestran como las aplicaciones web progresivas están ayudando a las empresas a mejorar de manera contundente sus tasas de conversión y engagement.
¿Cómo saber si mi negocio necesita una PWA? #
Como hemos visto a lo largo de este artículo, la PWA es una herramienta que, si bien utilizada desde el punto de vista del marketing, es capaz de conectar empresas y clientes de manera muy eficiente, además de ser una alternativa bastante menos costosa a las apps nativas. Más que una mera tendencia tecnológica, las web apps congregan características indispensables para ofrecer una experiencia rápida, fluida e interactiva a los exigentes usuarios de internet.
Hasta aquí, todo perfecto. Pero hay una reflexión que se hace necesaria para que no te quedes con la mosca detrás de la oreja. Todos los ejemplos de PWA que vimos hasta ahora son de grandes empresas. Entonces, ¿podríamos concluir que las web apps no van con las pymes? La respuesta es un no rotundo.
Las pymes que apuesten por la PWA sin duda estarán un paso adelante de la competencia y teniendo como aliada esta poderosa herramienta para conquistar a sus clientes.
Más allá de ser una tecnología para grandes o pequeñas empresas, la PWA es una herramienta que puede traer muchos beneficios a todos los negocios que quieran ofrecer una experiencia digital memorable a sus clientes y lleven en serio su compromiso en cumplir con esa tarea. En este momento pensarás: ¿he llegado hasta aquí para encontrarme con esta chapa? 😆 Bueno, como ya nos ha pasado de llegar al final de un artículo que prometía respuestas y encontrar solamente conclusiones vagas, no te dejaremos salir de este post con las manos vacías. Listaremos 6 características que una pyme recién formada o ya consolidada debe tener para sacar el máximo provecho de una PWA. ¡Al ataque!
1. Tener una estrategia de marketing digital y que uno de los objetivos de esta estrategia sea atraer tráfico a la web del negocio.
2. Creer que su negocio puede beneficiarse de las ventajas de las nuevas tecnologías. Apostar por ello para alcanzar sus objetivos comerciales y crecer.
3. Querer ofrecer una experiencia de marca y de compra memorable. Tener claro que los usuarios en internet rara vez perdonan una experiencia insatisfactoria.
4. Creer que las ventajas que la PWA ofrece, como la velocidad de navegación, la seguridad y la proximidad con el cliente repercutirán en mejores tasas de conversión y engagement. Te aseguramos que sí, pero si no lo crees…
5. Invertir tiempo y recursos en marketing digital y dedicar esfuerzos para crear, mantener y ampliar el público de la empresa en sus canales online y offline. La PWA puede ser muy poderosa, pero sola no hará ningun milagro.
6. Querer triunfar en internet, ya sea a través del e-commerce u ofreciendo una experiencia digital inolvidable y personalizada a su audiencia. Y si las dos cosas hacen parte de los objetivos de la empresa, pues entonces la PWA le caerá como un guante.
Y vamos llegando al final de nuestra jornada. Como ya debes haber percibido, en Punky! somos muy fans de las PWA sobre todo por ese montón de beneficios que aportan al marketing de las micro y pequeñas empresas.
No tenemos dudas de que la adopción de la PWA por negocios de todos los tamaños es solo una cuestión de tiempo. Tanto lo es que ya hay una opinión generalizada en el mundo “tech”: las progressive web apps son las apps del futuro. Y las pymes que apuesten por esta tecnología estarán sin duda un paso adelante de la competencia, teniendo como aliada esta poderosa herramienta para conquistar a sus clientes.

Por aquí concluimos nuestra guía definitiva de las progressive web apps. Si has llegado hasta aquí, recibe nuestros más sinceros agradecimientos. Ojalá hayas disfrutado el viaje y esperamos que la información que lleves contigo te ayude a mejorar tu negocio.
¿Quieres recibir otros contenidos interestelares cómo este en tu buzón de e-mail? Suscríbete a nuestra newsletter.
¡Gracias por la compañía y nos vemos en la próxima expedición! 🚀✨